Curl Kind
A one-stop shop app where you can find and order curly hair care products & get advice for taking care of your hair
ROLE
Visual Designer, Art Director, IA, UX Designer, Interaction Designer, Researcher
TIMELINE
June 2021-February 2022
TEAM
Self-guided
PLATFORM
Mobile App
TOOLS
Figma
Overview
I conceptualized and executed a mobile app dedicated to curly hair care, encompassing a range of tasks from initial ideation to the finished product. My role encompassed user research, site navigation, usability testing, visual design iteration, establishing a brand style, scaling interaction design, and aligning my insights with my visual designs.
My findings on customer mental models for online hair product purchases informed my design decisions and uncovered an untapped market. Users showed a preference for visible results and recommendations from others, leading me to streamline the product discovery process. To boost user engagement and simplify purchases, the prototype I created focuses on the UX Flow & Interaction model that navigates users from video tutorials to product acquisition (search, filter, and purchase).
An integral part of the design is a community learning engine that suggests similar products, videos, home-made recipes, people, events, and stylists nearby. Contributions from influencers, peers, and professionals enrich the app's social dimension, creating a collaborative space for sharing insights in the realm of hair care.
Design Decisions
Brand Style
Influenced by plants, I used purples, green & gray for a natural, fresh, environmentally conscious look.
Buttons are rounded with a lowercase font to feel inviting.
Home Page
This mobile interface is responsive. Here, a significant portion of the screen is devoted to discovery. Users can explore various features such as discovering their hair type, different products, influencers, recipes, video tutorials, etc. They can do so by tapping on one of the hero images, accessing the curly quiz, finding deals, or navigating through the carousel of buttons.
Moreover, I've intentionally incorporated diverse models in the hero images for a sense of inclusivity and representation when users first visit the site. Curly hair, spanning across various ethnicities and genders, is depicted in all its unique facets.
Navigation
After experimenting with various navigation display options, I found that placing sticky global navigation at the bottom ensures quick access on mobile devices. Additionally, positioning the shopping bag and hamburger menu at the top corners reduces clutter and aligns with users‘ mental models.
In earlier versions, I inadvertently fatigued users by using the home button for both accessing the menu and returning to the home screen. Although I aimed to enhance clarity and accessibility by adding labels underneath each icon, inconsistency in sizing the text and icons within the layout inadvertently complicated matters, which confused users.
Information Architecture
After conducting 11 unmoderated card sorts remotely via User Testing and one moderated card sort (linked below), I identified common categories, discovered unexpected label names, and gained insights into users' thought processes regarding filters and content. These findings informed the creation of my site map to initiate the information architecture structure.
*moderated card sort - Researcher is present while the user participates in the card sort
Menu Examples: IA Case Studies
Video Tutorials
After my 10 question Survey and card sorting I found that users were more likely to purchase hair products if they could see the results and recommendations made by others. Users are inclined to believe in the quality of a product when someone who looks like them & has their hair pattern explains the effects on their hair. So, in order to increase user engagement, streamline product purchases, and reduce user second guessing I started to map out the user flow for video tutorials.
This insight directly impacted my project to be centered around video tutorial discovery.
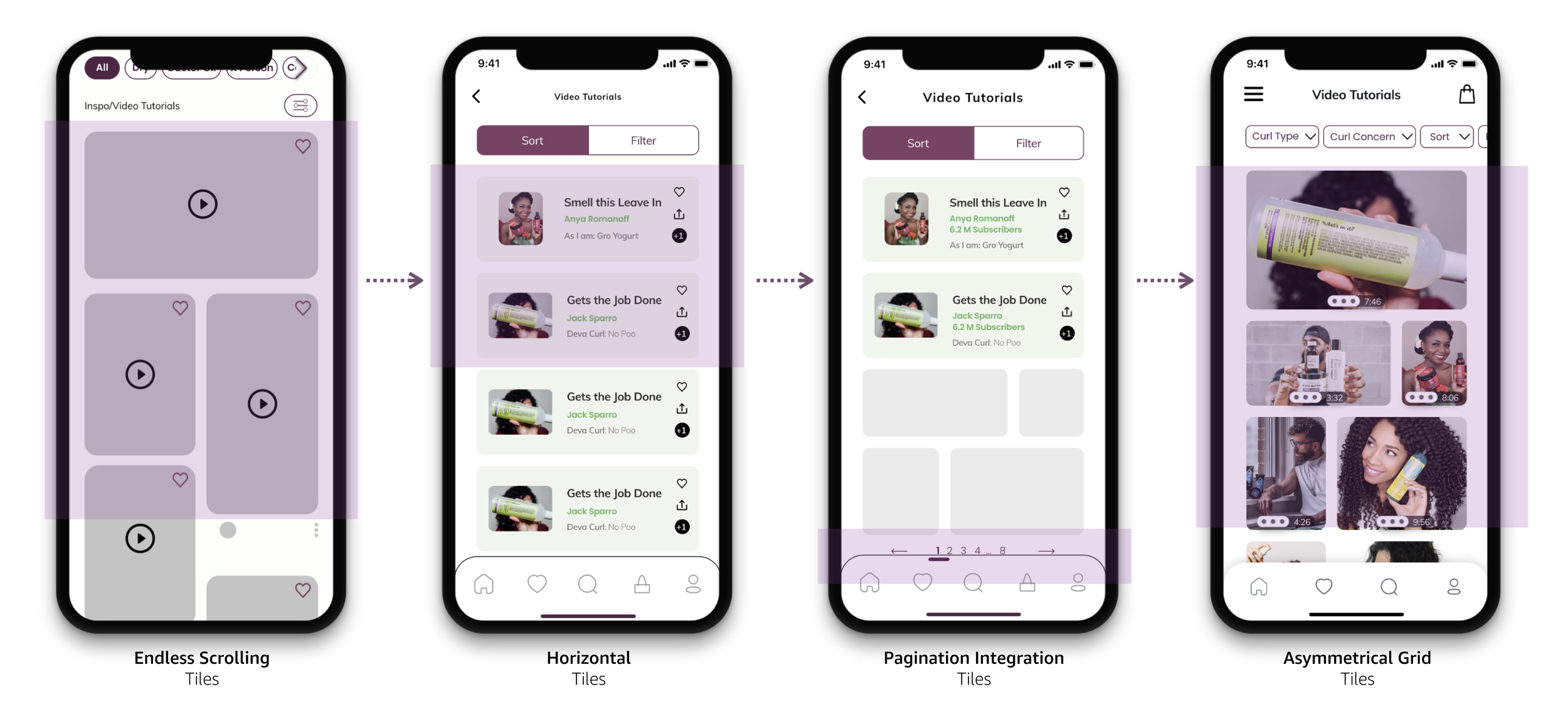
Tile Examples: Video Tutorial Case Studies
Inspired by Pinterest, my first exploration incorporated an Endless Scroll feature, mirroring users' accustomed search behavior with continuous content. I structured the layout into a two-column system, but after consulting with other designers, it was clear this layout overwhelmed users.
Horizontal emphasized displaying data upfront, drawing inspiration from an earlier iteration of YouTube. However, users took a long time to read and navigate through the content.
To speed up information intake I transitioned to a Pagination approach, believing that disclosing the total number of pages upfront would expedite user decision-making. Upon reaching page 4 for instance, though, users felt discouraged by the prospect of having a large number of pages remaining. This second-guessing slowed users down and hindered their search progress.
In my final iteration, I introduced asymmetry by adjusting tile width and height to create visual variation. Paired with a description icon on each tile, this approach alleviated user fatigue. The asymmetrical design not only improved the user experience but also sparked curiosity and engagement.
Filter Examples: Video Tutorial Case Studies
In my pursuit to refine filter functionality, I initially experimented with a Classic approach, but encountered challenges distinguishing between sorting and filtering criteria. To tackle this issue, I delved into alternative display methods.
Carousel & Icon featured a filtered carousel alongside a sort icon. The filter used buzzwords and common search suggestions to narrow users’ focus. However, this approach overwhelmed users due to the ambiguity surrounding what constituted common filter suggestions, as revealed through user feedback. I learned users employ multiple ways to search for products and content.
Subsequently, when I transitioned to the Toggle version, users had difficulty discerning what pill was selected and the terminology used added to the confusion.
These challenges prompted my final iteration, where I opted to streamline the interface by eliminating the sort and filter complexities. Instead, the interface now divides content into five distinct sections: "curl type," "curl concern," "sort," "product," and "brand." Each section brings up a bottom sheet to direct the user's focus, while discreetly integrating into the main page layout.
Interaction Design
Impact
On a scale of 1-5, 4/5 users rated the homepage very or extremely appealing.
“Design was easy to understand”
-P3, Mexico
“Page is too white”
- P1, United Kingdom
“Compartments made it easy to navigate”
-P3, Mexico
Users achieved a perfect 5/5 success rate, correctly predicting and completing the filter task.
“So if there are 200 videos.. by using the filters you would be able to narrow down the videos”
- P3, Mexico
“ Curl Type & Curl Concern are quite clear”
-P4, Argentina
“I like that the hair type is shown in video image because sometimes a product doesn’t work for you & it means you have to start all over”
- P2, Malaysia
“I’m thinking there, but I’m not sure.”
-P2, Malaysia
“3 dots was not so clear”
- P4, Argentina
Description Icon
When users were asked where they would expect to find video descriptions participants touched the video tiles more than the description icon. Although one participant correctly anticipated the function of the description icon, they still clicked on the video for viewing. Notably, participants P3 from Mexico and P4 from Argentina completely bypass the icon.
Based on these observations, I would recommend either; replace the icon, add a label, or remove the icon altogether.
*Blue dots represent user interactions with the screen
External Deep Dive