Birthday Cards
ROLE
Art Director, Visual Designer
TIMELINE
April - May 2022
TEAM
UX, VXD, UXPM, IXD, VUI, Engineers, Product
PLATFORM
Mobile App, Echo devices
STATUS
Shipped Q2 2023
TOOLS
Sketch, Figma
Introduction
Birthday Cards is a celebration feature accessible on all Echo devices and the Alexa mobile app, in the form of discovery cards, widgets, and Alexa For Your Day prompts. Discovery cards remind users of upcoming birthdays and allows them to add their own. Widgets and Alexa For Your Day prompts seamlessly notify users of birthdays, prompting immediate actions.
Widgets
Alexa For Your Day
Discovery Cards
Notifications
Overview
As a customer engagement strategy for the ~157 million Echo users (2020) Birthday Cards aimed to boost interactions. This initiative encourages customers to share and celebrate special events, enhancing communication with close contacts. Leveraging existing reminder and messaging experiences, we expanded actions, illustrations, backgrounds, and diversified occasions for future celebrations. I conceptualized a set of illustrations, directed a team of illustrators on the artistic vision & final renderings, defined the CX, and scaled/specified VXD prototypes for deployment across all Echo devices and the Alexa mobile app.
Results
Increased customer interaction by 5.5% across *communication channels post-implementation
*Communication channel includes; calls, messages, announcements, and sharing photos
Customer Experience (CX) Examples
Sing Along CX
Users send a personalized Happy Birthday by recording a sing-along karaoke message.
Sender
Receiver
Announcements CX
When users record an announcement to their loved one, the announcement rings on all their household Echo devices.
Sender
Receiver
Drop In CX
If users want to say Happy Birthday face-to-face, but aren’t in the same household they can drop in via Alexa For Your Day “Drop in” CTA
Sender
Receiver
Design Decisions
UI Foundations
Color Palette
To evoke a sense of fun and merriment, I directed the team into playful triadic pastel hues for the illustrations. Pastel colors embody the lightheartedness and joy associated with celebrations and this color scheme adds excitement while popping against the established squid-ink blue announcement template.
Triadic Colors
Background
To create a more playful and visually distinct experience, I replaced the existing squid-ink blue background with purple gradients. By strategically positioning the color transition to create a smooth visual flow, maximizing contrast with the dominantly yellow illustrations, and ensuring ample negative space around visuals and text, I optimized text legibility across all device sizes. Prioritizing balloon prominence and interface differentiation, I meticulously arranged the negative space to complement the foreground elements and ensure clarity on all screens, optimizing visibility and user decisions.
Layout & Hierarchy
Keeping visual balance in mind for the Alexa "For Your Day" card, I specified the illustration layout to the engineers in the design specs. This ensured illustrations with similar dominant colors wouldn't be placed directly next to each other. In cases where similar colors were unavoidable, I separated them using triangular or diagonal compositions to maintain visual interest. Applying the rule of odds and incorporating asymmetrical elements further enhanced the visual hierarchy, ensuring clear focus and structure with an odd number of secondary elements (stars, sparklers, music notes) and a sense of movement.
Evolution
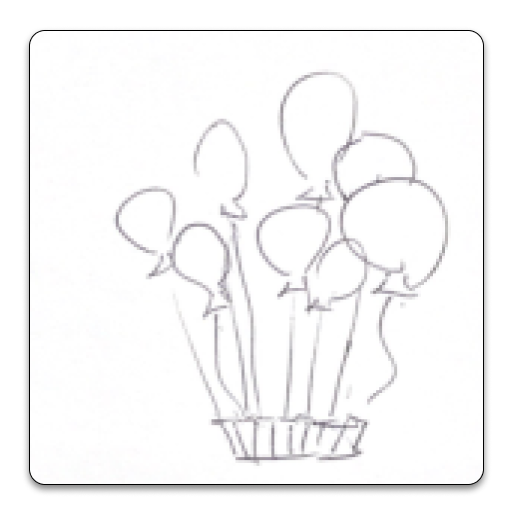
Brainstorming iconic signifiers (balloons, cake, party hats) began with the question "what screams birthdays?" As the visual designer and art director, I defined the visual approach by exploring the essence of celebration through low-fi sketches of icons and backgrounds, leveraging Alexa's color palette and existing templates. As these explorations evolved into a suite of illustrations, they were also meticulously crafted to match our evolving 2D design style, ensuring a harmonious integration.
To prioritize clarity across multiple screen sizes during production, I advocated for simplicity, unifying the visual language with angled motion lines, simple colors and shapes, and using the rule of odds. Leading the team, I reduced complexity by incorporating primary colors in secondary elements (sprinkles, music notes, stars). To enhance visibility I adjusted our backgrounds against muted foreground colors for high contrast, while maintaining consistent foreground elements.
Shown in my Evolution visual, in the early stages, my cupcake illustration with layered frosting, sprinkles, and a single sparkler was explored further by the illustration team. They added more sparklers, experimented with the sprinkle colors, but used a yellow cupcake liner that faded into the yellow background. Through collaboration with the illustrators, we incorporated a candlestick for better context since the lone sparkler felt out of place. While the illustrators proposed a cupcake liner gradient, I raised concerns about its unpredictability across backgrounds. To ensure consistency, we opted for a solid liner and thicker outline to create a clear separation between the liner and the frosting. The final design reduced the number of sparklers, used a white candlestick, removed the gradient, and balanced the sparkler style and placement for visual continuity with varying line weights.
Evolution: Sketch - Final (Read Left to Right)
CX Considerations
Additionally, our team conducted an affinity diagram and CX flow exercises around user screen interactions, device proximities, and preferred commemoration styles. This research lead us to categorize experiences into collection (of information), notification, celebration and feedback. While we envisioned expanding the Birthday Card experience into anniversaries and holidays, we focused on birthdays in order to lay the groundwork for future expansion to other special occasions.
CX Flow
I designed this user flow diagram to map the experience of sending Alexa greetings during birthdays for the sender and recipient. It uses an if/then structure to visually link all screens, user actions, and their corresponding outcomes. Each step details the screen function, elements, user interactions, and confirmation messages.
One challenge was incorporating a date input picker* to add, set, or change birthdays within a contact card. Our design system was transitioning from Sketch to Figma, and while the design was feasible, engineers initially dismissed it due to the ongoing change. To advocate for its usability, I collaborated with the clock and mobile app teams, demonstrating the picker's benefits (reduced complexity, fewer steps, and intuitiveness). Our combined efforts resulted in the successful implementation of the picker.
By applying this element, I reduced the number of fields senders need to fill out by 25%, simplifying the process. The final user flow, not shown here, condenses the experience further, with 2-4 screens for the sender and 2 screens for the recipient, creating a quick and easy process for everyone involved.
*date input pickers allow for keyboard input to select a date or range of dates.
Design Components
Illustrations
Revamping Alexa's visual approach, the 2D illustration style showcased below has been applied across Echo devices and the Alexa mobile app. Crafted to infuse delight into Birthday Cards, these illustrations feature thematic elements like birthday hats, balloons, and cake. Using light, primary colors, asymmetry, and motion lines, they create a lively and engaging visual experience. Each figure is associated with a specific action; send a hug, sing, play a song, message, announce or drop in.
Discovery Cards: Alexa Mobile
Backgrounds
I emphasized the emotional impact of this initiative by directing a celebration theme, which displays backgrounds with vibrant colors and gradients, invoking nostalgia through outlines reminiscent of balloons, confetti, and disco balls, and scaled across the Echo ecosystem.
Announcements: Echo devices
To align with other Announcements, we kept the background gradient consistent, but altered the color to highlight the new illustrations. Each illustration was intensified through vibrant color contrast, dynamic lines, asymmetry, and orientation towards the text, amplifying their visual dynamism.
Like other discovery cards the background, CTA, and kebab menu are consistent, but use new illustrations to create the celebration feature.
Widgets
These interactive tiles, designed as modular elements, seamlessly integrate freshly designed backgrounds and illustrations using the Alexa widget system.
Alexa For Your Day
As part of Amazon's Alexa virtual assistant ecosystem , I oversaw the artistic vision of “Alexa For Your Day (Birthday) Card,’ ensuring a cohesive blend of vivid backgrounds, 2D illustrations, and associated CTA's to commemorate loved ones birthday’s.
Discovery Card
Building Blocks
Header Text: Primary headline CTA
Call to Action: Interactive button to induce users to complete action
Card Container: Base layer for card content
Kebab Menu: Inline menu icon opens additional options
Card Illustration: Placeholder illustration for associated CTA
Component Breakdown
Alexa For Your Day Card
Building Blocks
Header Text: Primary headline CTA
Recommended Activities: Curates recommendations for activities you can try on your Echo Show device throughout the day
Item Template: Defines sets of items displayed for card content
Image Illustration: Placeholder illustration for associated CTA
Hint Text: Displays brief, additional information and varies based on CTA
Item Content: Holds instructions and information to help users navigate item selection